Learn how to use HTML attributes to enhance your web pages and improve functionality.
Table of Contents
Introduction to HTML Attributes
HTML attributes provide additional information about HTML elements. They modify an element’s behavior, appearance, or content and are always included in the opening tag. Attributes come in name/value pairs like name="value".
In this tutorial, you’ll learn:
- What HTML attributes are and how to use them
- Common HTML attributes with examples
- Best practices for writing clean, efficient code
What Are HTML Attributes?
Attributes define properties of HTML elements. For example, the <a> tag uses the href attribute to specify a link’s destination:
<a href="https://www.example.com">Visit Example</a>Here, href is the attribute name, and https://www.example.com is its value.
Common HTML Attributes with Examples
Let’s explore widely used attributes with practical examples:
1. class Attribute
Assigns a class name to an element for CSS or JavaScript styling.
<p class="intro-text">This is an introduction paragraph.</p>Multiple classes can be added with spaces:
<p class="intro-text bold">Styled text</p>2. id Attribute
Specifies a unique identifier for an element.
<header id="main-header">Welcome to My Site</header>3. style Attribute
Adds inline CSS styles to an element.
<h3 style="color: blue; font-size: 24px;">Styled Heading</h3>4. href Attribute
Defines the URL for links (<a>) or stylesheets (<link>).
<a href="contact.html">Contact Us</a>5. src Attribute
Specifies the source URL for media elements like images (<img>) or scripts (<script>).
<img src="image.jpg" alt="A scenic view">6. alt Attribute
Provides alternative text for images (critical for accessibility).
<img src="logo.png" alt="Company Logo">Global Attributes
These attributes work with any HTML element:
title: Displays a tooltip on hover.
<abbr title="HyperText Markup Language">HTML</abbr>lang: Sets the language of an element.
<p lang="fr">Bonjour le monde!</p>data-*: Stores custom data for JavaScript.
<div data-user-id="12345"></div>Boolean Attributes
Boolean attributes (true/false) don’t require values. Examples:
disabled: Disables a form input.
<input type="text" disabled>readonly: Makes an input field uneditable.
<input type="text" readonly>Best Practices for Using HTML Attributes
- Use quotes: Always wrap values in quotes (
value="example"). - Lowercase names: Write attributes in lowercase (
id, notID). - Meaningful names: Use descriptive
idandclassvalues. - Accessibility: Include
altfor images andaria-*attributes.
Complete Example: Using Attributes in a Web Page
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Attributes Demo</title>
<style>
.highlight { background-color: yellow; }
</style>
</head>
<body>
<header id="page-header">
<h1 style="color: green;">Welcome to My Website</h1>
</header>
<img src="banner.jpg" alt="Website Banner" class="highlight">
<a href="about.html" title="Learn about us">About Page</a>
<input type="email" placeholder="Enter email" required>
</body>
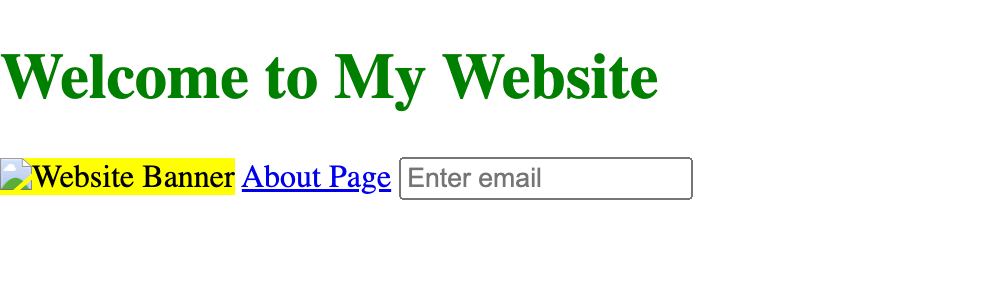
</html>Output Result

Explanation:
lang="en"sets the page language to English.class="highlight"adds a yellow background to the image.requiredis a boolean attribute for mandatory form fields.
Read More Tutorials
- HTML Tags: Mastering Headings, Paragraphs, and Links for Beginners
- What is HTML? Understanding the Basic Structure for Beginners
- Mastering HTML Tables: The Ultimate Guide for Students
- HTML Forms: A Comprehensive Guide for Beginners
- HTML Lists Tutorial: Organize Content Effectively
FAQs
Q1. Can I use multiple attributes on one element?
Yes! Example:
<input type=”text” class=”input-field” id=”username” placeholder=”Enter username”>
Q2. Are attributes case-sensitive?
No, but lowercase is recommended for consistency.
Q3. What’s the difference between id and class?
id is unique (one per page), while class can be reused.
Q4. Do all attributes need values?
No—boolean attributes like disabled work without values.
Conclusion
HTML attributes are essential for creating dynamic, accessible, and styled web pages. By mastering attributes like class, id, src, and href, you’ll enhance your ability to build professional websites.