Practice your HTML form skills by creating a user registration form with validation and dropdown menus. Follow the steps below!
Table of Contents
Step 1: Set Up the Form Structure
Start with the basic <form> tag and include essential attributes:
HTML
<form action="/register" method="POST">
<!-- Form fields will go here -->
</form>Step 2: Add Input Fields
Name Field
HTML
<label for="name">Full Name:</label>
<input
type="text"
id="name"
name="name"
placeholder="John Doe"
required
>Email Field
HTML
<label for="email">Email:</label>
<input
type="email"
id="email"
name="email"
placeholder="john@example.com"
required
>Password Field
Add a pattern attribute to enforce complexity (e.g., minimum 8 characters with 1 number):
HTML
<label for="password">Password:</label>
<input
type="password"
id="password"
name="password"
pattern="^(?=.*\d).{8,}$"
title="Must contain at least 8 characters and 1 number"
required
>Step 3: Include a Dropdown Menu
Add a <select> element for users to choose their country:
HTML
<label for="country">Country:</label>
<select id="country" name="country" required>
<option value="">Select a country</option>
<option value="usa">United States</option>
<option value="canada">Canada</option>
<option value="uk">United Kingdom</option>
</select>Step 4: Add a Submit Button
HTML
<input type="submit" value="Register">Step 5: Full Code Example
HTML
<!DOCTYPE html>
<html>
<head>
<title>Registration Form</title>
<style>
/* Optional CSS for styling */
form {
max-width: 400px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ddd;
}
label, input, select {
display: block;
width: 100%;
margin-bottom: 10px;
}
</style>
</head>
<body>
<form action="/register" method="POST">
<h2>Sign Up</h2>
<label for="name">Full Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="password">Password:</label>
<input type="password" id="password" name="password"
pattern="^(?=.*\d).{8,}$" required>
<label for="country">Country:</label>
<select id="country" name="country" required>
<option value="">Select a country</option>
<option value="usa">USA</option>
<option value="canada">Canada</option>
<option value="uk">UK</option>
</select>
<input type="submit" value="Register">
</form>
</body>
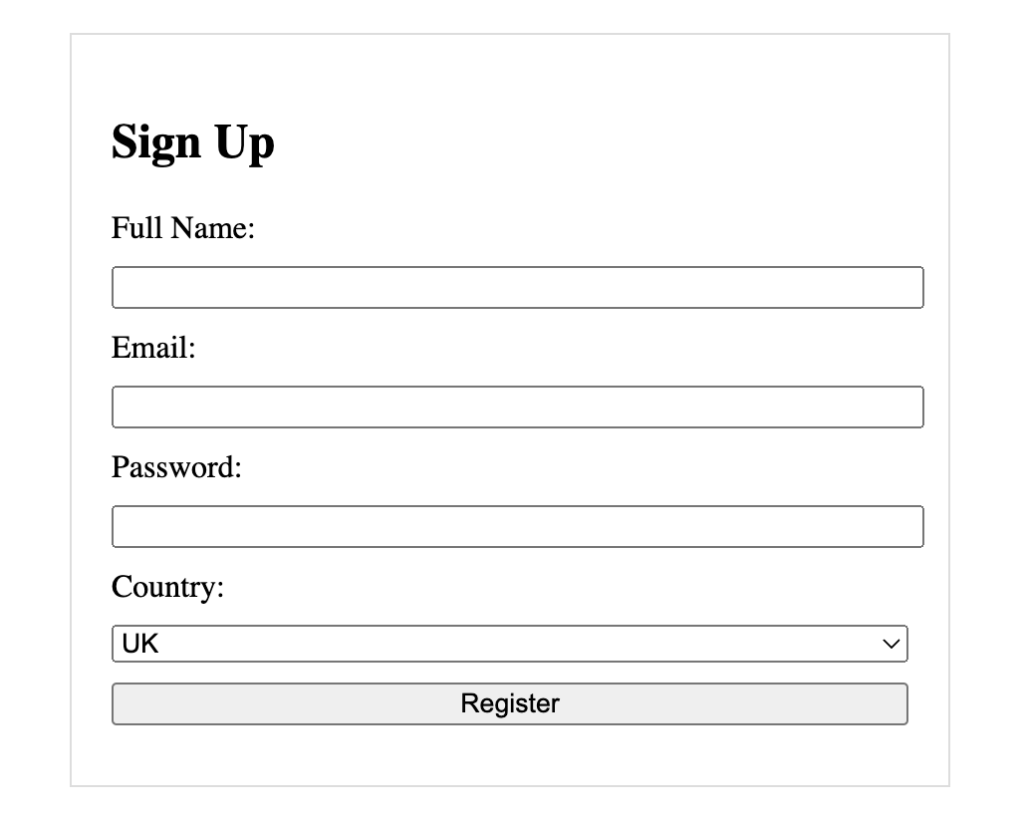
</html>Output Result

Step 6: Experiment with Validation
- Test the form by leaving fields empty—the browser will block submission.
- Try an invalid email (e.g.,
john@) to see HTML5 validation in action. - Enter a password without a number to trigger the
patternerror.
Step 7: Challenges to Try
- Add a phone number field with a regex pattern (e.g.,
[0-9]{10}). - Include a birthdate picker using
<input type="date">. - Add a checkbox for terms & conditions (make it required).
- Style the form with CSS (e.g., colours, hover effects).
Read Out HTML Form Tutorial:- HTML Forms: A Comprehensive Guide for Beginners
Practice Tip: Save your code and open it in a browser to test the form. While it won’t send data without a backend, you’ll see client-side validation in action!