Introduction
Two powerful layout systems stand out in web design: CSS Flexbox and CSS Grid. While both tools are essential for creating responsive and flexible layouts, they have distinct differences and specific use cases. This article aims to explain these differences in a way that is easy for students and anyone new to web development.
Table of Contents
Understanding CSS Flexbox
CSS Flexbox, short for “Flexible Box Module,” is a layout model designed for one-dimensional layouts. It excels in aligning items in a row (horizontal axis) or a column (vertical axis).
- Primary Use: One-dimensional layouts
- Main Feature: Distributes space along a single axis (either row or column)
Example of CSS Flexbox
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.flex-container {
display: flex;
justify-content: space-between;
background-color: lightblue;
}
.flex-item {
background-color: coral;
padding: 20px;
margin: 10px;
text-align: center;
}
</style>
<title>Flexbox Example</title>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
</body>
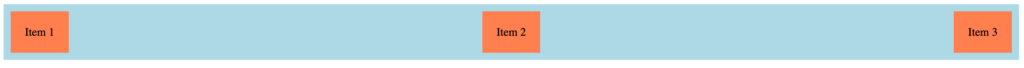
</html>Output Result of Example CSS Flexbox

In this example, the .flex-container uses Flexbox to distribute three items ( .flex-item ) along the horizontal axis, with space between each item.
Main Features of CSS Flexbox
- Flex Container: A parent element that houses flex items.
- Flex Items: The child elements inside a flex container.
- Flex Direction: Specifies the direction of the layout (row, row-reverse, column, column-reverse).
- Justify Content: Aligns items along the main axis (start, end, centre, space-between, space-around).
- Align Items: Aligns items along the cross axis (start, end, centre, stretch, baseline).
- Flex Wrap: Determines whether items should wrap onto multiple lines or stay on one line (nowrap, wrap, wrap-reverse).
Understanding CSS Grid
CSS Grid, or “Grid Layout Module,” is a two-dimensional layout system that allows for both rows and columns. It’s perfect for complex layouts with multiple rows and columns.
- Primary Use: Two-dimensional layouts
- Main Feature: Defines both rows and columns in a grid container
Example of CSS Grid
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
background-color: lightgray;
}
.grid-item {
background-color: salmon;
padding: 20px;
text-align: center;
}
</style>
<title>Grid Example</title>
</head>
<body>
<div class="grid-container">
<div class="grid-item">Item 1</div>
<div class="grid-item">Item 2</div>
<div class="grid-item">Item 3</div>
<div class="grid-item">Item 4</div>
<div class="grid-item">Item 5</div>
<div class="grid-item">Item 6</div>
</div>
</body>
</html>
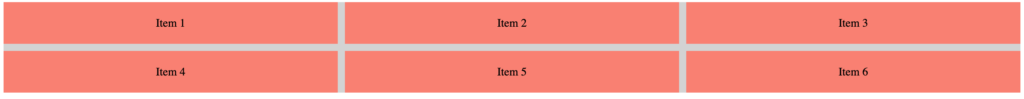
Output Result of Example CSS Grid
In this example, the .grid-container uses CSS Grid to create a layout with three columns and multiple rows, aligning six items ( .grid-item ) within the grid.
Main Features of CSS Grid
- Grid Container: A parent element that contains grid items.
- Grid Items: The child elements inside a grid container.
- Grid Template Columns: Defines the columns of the grid with space-separated values.
- Grid Template Rows: Defines the rows of the grid with space-separated values.
- Gap: Specifies the space between rows and columns.
- Grid Area: Specifies an area within the grid layout, typically used with named grid areas.
Comparison Table: CSS Flexbox vs. CSS Grid
| Feature | CSS Flexbox | CSS Grid |
|---|---|---|
| Layout Type | One-dimensional | Two-dimensional |
| Main Axis | Single axis (row or column) | Both axes (rows and columns) |
| Flexibility | Great for flexible layouts | More rigid compared to Flexbox |
| Complexity | Simpler to learn and use | More complex, but more powerful |
| Alignment | Aligns items along main and cross axes | Aligns items using grid lines |
| Use Case | Ideal for smaller, linear layouts | Ideal for complex, larger layouts |
When to Use CSS Flexbox
CSS Flexbox is ideal for simpler, linear layouts. It shines when you need to align items along a single axis. Here are some common use cases:
- Navigation Bars: Aligning menu items horizontally or vertically.
- Form Controls: Aligning form elements like input fields and buttons.
- Simple Grids: Creating basic, single-direction grid layouts.
When to Use CSS Grid
CSS Grid is perfect for more complex layouts that require both rows and columns. It allows for greater control over the entire page layout. Here are some common use cases:
- Dashboard Layouts: Creating complex, multi-row and multi-column layouts.
- Article Layouts: Designing layouts with different sections and columns.
- Photo Galleries: Aligning images in a multi-dimensional grid.
Combining CSS Flexbox and Grid
While Flexbox and Grid have their distinct advantages, they can also be used together to create even more flexible and responsive designs. For example, you might use Grid for the overall page layout and Flexbox for individual components within that layout.
In summary, understanding the difference between CSS Flexbox and Grid is crucial for creating responsive and efficient web designs. Flexbox excels in one-dimensional layouts, making it perfect for smaller, linear designs.
On the other hand, Grid is ideal for complex, two-dimensional layouts that require precise control over rows and columns. By mastering both layout systems, you can create versatile and adaptive designs that meet the needs of any web project.